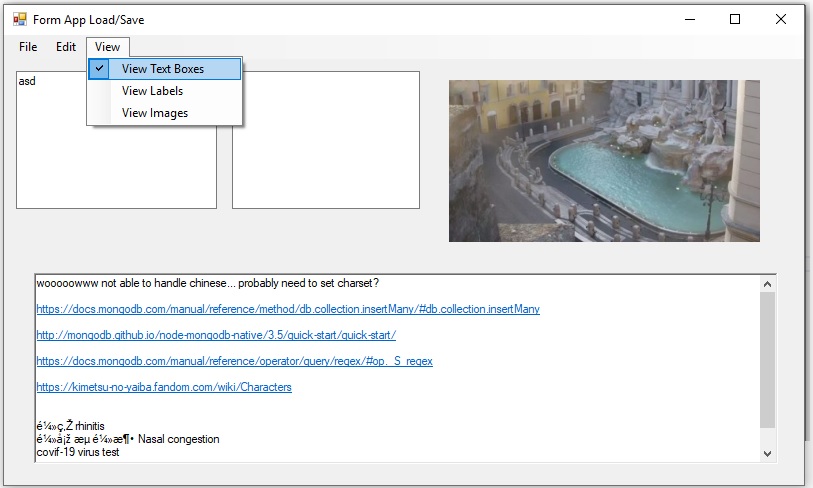
A VC exercise on menu and dialog box for loading/saving.
Actually... I'm not looking for formal guides to use visual studio... Sure thing is I need to know the detailed difference between C++ and C#. I also programming in Java, and once in Objective-C, memory address manipulation is special to C++, and also dangerous, so newer languages prevent memory issues and cover them with system background works.
Saying that knowing C++ well is also accountable for C#, but I still can't say confidently that I'm also good at C#. Things are almost the same that my IT career is almost entirely bind with internet, remote service, virtual machine simulator, cloud development, patching services, etc. before they gained modern names. But I can't say I knew Azure, AWS, SaaS, PaaS, REST api, cloud, git, etc.
I need to prove it with my codes. I don't complaint. At least, nowadays, it's possible. And studying is kind of my recreations.
This is an exercise from book < C# .Net for complete beginners >. It doesn't seem to be a book for C#...... probably a book for Visual Studio.... Because, till current progress, 30%, the content falls mainly on Windows Framework objects.When working with game development team, we only used very small portion of Windows OS events. At most, we listened to initialize, terminates, mouse events, keyboard events, monitor refresh, etc. Something very basic. But for some time I played with windows menu handlers with Win32 APIs. I bought a dictionary-like reference (Win32 Programming (Addison-Wesley Advanced Windows Series)(2 Vol set) by Brent E. Rector (1997-01-16) ), because holding this book made me feel noble. Yup... sometimes I study hard for boring reasons....
I still hope I can get more formal concept about .NET from this book. Maybe, again, it is another modern name of something I already knew. At least I need to link up all concepts.
Here are books I think may better than current one on to study C#. For later. I read little and got concepts that C# treats integer the same as object. And inline {get;set;} definition. That was new to me~
C#: This book Includes: The Ultimate Beginner’s And Intermediate’s Guide To Learn C# Programming In One Day Step-By-Step (#2020 Updated Version | Effective Computer Programming Languages)
Actually... I'm not looking for formal guides to use visual studio... Sure thing is I need to know the detailed difference between C++ and C#. I also programming in Java, and once in Objective-C, memory address manipulation is special to C++, and also dangerous, so newer languages prevent memory issues and cover them with system background works.
Saying that knowing C++ well is also accountable for C#, but I still can't say confidently that I'm also good at C#. Things are almost the same that my IT career is almost entirely bind with internet, remote service, virtual machine simulator, cloud development, patching services, etc. before they gained modern names. But I can't say I knew Azure, AWS, SaaS, PaaS, REST api, cloud, git, etc.
I need to prove it with my codes. I don't complaint. At least, nowadays, it's possible. And studying is kind of my recreations.
This is an exercise from book < C# .Net for complete beginners >. It doesn't seem to be a book for C#...... probably a book for Visual Studio.... Because, till current progress, 30%, the content falls mainly on Windows Framework objects.When working with game development team, we only used very small portion of Windows OS events. At most, we listened to initialize, terminates, mouse events, keyboard events, monitor refresh, etc. Something very basic. But for some time I played with windows menu handlers with Win32 APIs. I bought a dictionary-like reference (Win32 Programming (Addison-Wesley Advanced Windows Series)(2 Vol set) by Brent E. Rector (1997-01-16) ), because holding this book made me feel noble. Yup... sometimes I study hard for boring reasons....
I still hope I can get more formal concept about .NET from this book. Maybe, again, it is another modern name of something I already knew. At least I need to link up all concepts.
 |
| Good memento |
C#: This book Includes: The Ultimate Beginner’s And Intermediate’s Guide To Learn C# Programming In One Day Step-By-Step (#2020 Updated Version | Effective Computer Programming Languages)



Comments
Post a Comment