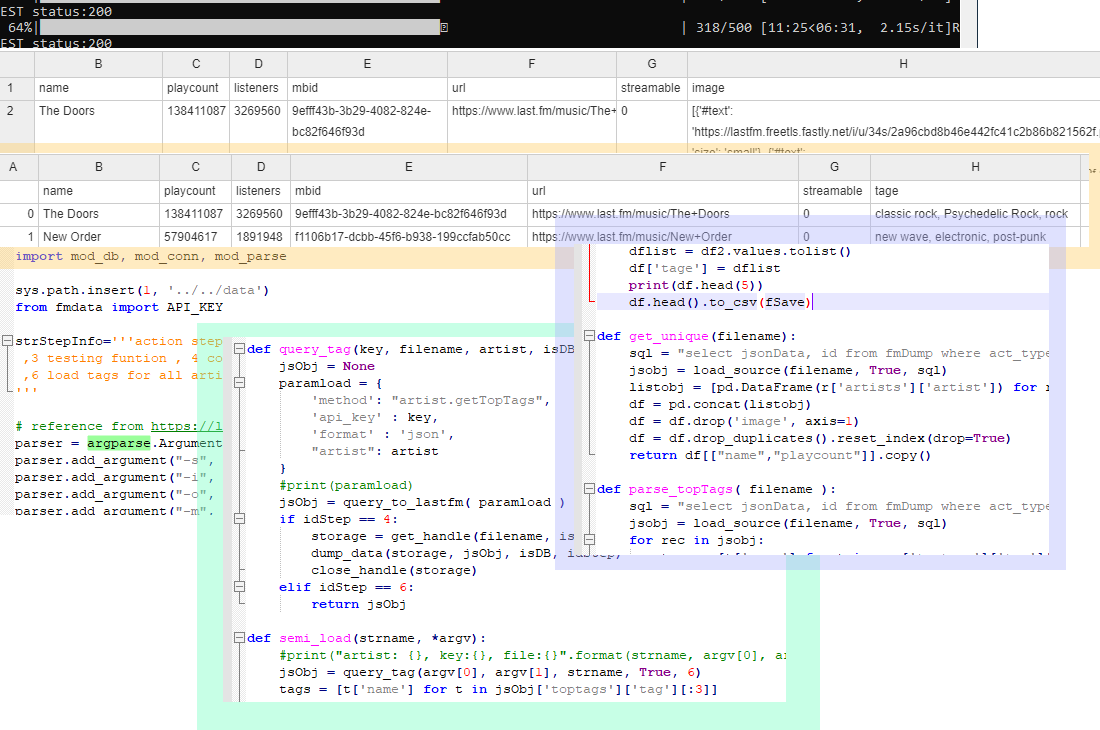
Finally, I finished the comments for python/07 and 09 projects. I almost forgot to put the date on source code which is used to note how long it took me. Not precisely in hours….. I didn’t include source code in my previous post. If choosing code-section for this post…… maybe I want to mark out my comment….. (Really?!)
Once my work was developing websites for enterprises, including ERP, CRM or content sites. The sustainability of network and security are important issues. There are 2 methods for HTML Form submission: GET and POST. Submit via POST is secure, compared to GET which piles parameters on URL. RESTful API is mainly using GET.
Yup, even if you have a certification key, if you put the value on the URL, it is visible data. When writing socket-communication, client-server sockets are a pair; both follow the agreement on commands and structures; and there are countless ports for usage. Plain text on the message of socket communication usually wouldn’t be a concern. (Unless it’s worth-hacking such as Fin-tech.)
Is certification key, such as what Last.fm using, secure? Probably not….. If a server expects no external users, it may set up SSL/SSH certification. Obviously Last.fm expects big data and a huge amount of contributors; the certification key is used to expel bad users, not necessarily for security.
RESTful API usually puts contents on the URL. Due to the unfriendly output, RESTful API URLs usually won’t be used in a visible way (ex. web page). Furthermore, when we click on Facebook’s shared post or the URL of google search result (enter your search, click “search”, and review your own URL line), there is a bunch of data that we don’t care in slightest. Probably we still can say RESTful API is safe for use in general purpose.
There are also comments about the value of static data (07/ startup.py); the design to decrease server load by using local storage, which maintains data consistency for debugging, but lost the API’s original purpose: real-time. There are always pros and cons to one decision. I even kept a wrong implementation (but corrected the result at the end) for future reference.
As the saying goes, science is always right or wrong. I would say, even for IT decisions, there are contributions and sacrifices. We strike the important goals and spare effort to contain the potential loss/backlash.
Once my work was developing websites for enterprises, including ERP, CRM or content sites. The sustainability of network and security are important issues. There are 2 methods for HTML Form submission: GET and POST. Submit via POST is secure, compared to GET which piles parameters on URL. RESTful API is mainly using GET.
Yup, even if you have a certification key, if you put the value on the URL, it is visible data. When writing socket-communication, client-server sockets are a pair; both follow the agreement on commands and structures; and there are countless ports for usage. Plain text on the message of socket communication usually wouldn’t be a concern. (Unless it’s worth-hacking such as Fin-tech.)
 |
| picture from https://www.crn.com/slide-shows/security/10-hottest-cloud-security-tools-of-2019 |
Is certification key, such as what Last.fm using, secure? Probably not….. If a server expects no external users, it may set up SSL/SSH certification. Obviously Last.fm expects big data and a huge amount of contributors; the certification key is used to expel bad users, not necessarily for security.
RESTful API usually puts contents on the URL. Due to the unfriendly output, RESTful API URLs usually won’t be used in a visible way (ex. web page). Furthermore, when we click on Facebook’s shared post or the URL of google search result (enter your search, click “search”, and review your own URL line), there is a bunch of data that we don’t care in slightest. Probably we still can say RESTful API is safe for use in general purpose.
There are also comments about the value of static data (07/ startup.py); the design to decrease server load by using local storage, which maintains data consistency for debugging, but lost the API’s original purpose: real-time. There are always pros and cons to one decision. I even kept a wrong implementation (but corrected the result at the end) for future reference.
As the saying goes, science is always right or wrong. I would say, even for IT decisions, there are contributions and sacrifices. We strike the important goals and spare effort to contain the potential loss/backlash.
Comments
Post a Comment