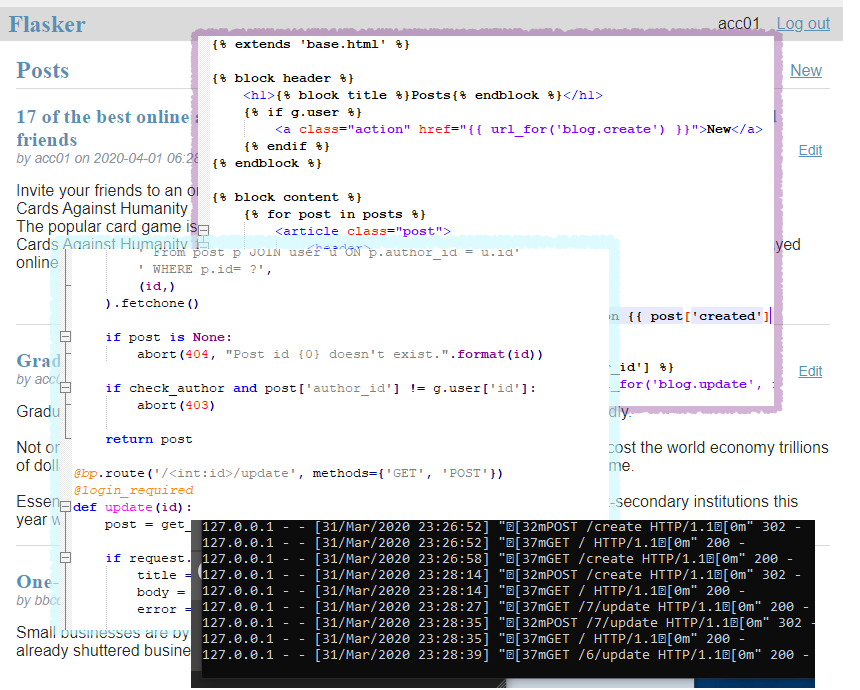
Walk through example provided by Flask. https://flask.palletsprojects.com/en/1.1.x/
After years of software development, "learn a new programming language" became abstract. If a 'language' is specialized, it probably could be taken as a tool/package. What I need to know is its APIs. What it can do, how the procedural goes and where to start are main purpose I should figure out. Learning a tool won't take too much time.
If the language is for general purpose, probably they all seem very similar........
C++, Java, PHP, C#, Python, etc. are little difference to me. Of course each owns its specialty. Just because that they can do almost anything, How well a programmer masters these language might depend on how many packages/extensions the programmer knew. And this could be easily solved by internet. I assumed that, once seeing possible usage, an experienced programmer still not knowing how to use it is impossible.
Or, I'm talented? I'm flattered, if so.
This is the minor obstacle when I started learning Python. I may complete its syntax, logic and definition in one day, but I don't know what to do then. There are no problems I want to resolve by programming. I tried to learn python through Pandas or bioinformatic. Finally I thought website might be a good field while I learned deploying websites on Azure. Learning Flask is a side-product, ha ha ~
Structure of Flask is beautiful. Its compact. For web pages, its tedious. Developers can't be too careful on dealing with potential problems a user may encounter in prior, and it costs many many pages. When learn NodeJS, the concept, one page web application, depicted the structure that one controller dispatches different content to users. There are no real pages for user to walk through. Flask is the first product I encountered that match this concept. Flask is compact. (Maybe the tutorial is a great advertisement Pallets made for Flask? Anyway, well done! )

Comments
Post a Comment